Configuring Charts
A chart can display data in several ways, from a simple number to a graph. Users can add lots of charts with a similar theme to one page. For example, one page named “Memberships” might contain charts displaying the current number of members, total active members by membership type, and more.
To create a chart within a page, click the Create Chart icon. (Only users with permission will have access to this icon.)
Naming a Chart
Click within the chart title area and begin typing the desired chart title. To add a description, enter this in the description bar below the title.
Adding Data To A Chart
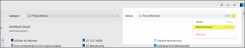
- Under the Data section on the left side of the window, choose the desired dataset. Categories and Values related to that dataset will appear.
Note: “Categories” represent non-numeric columns and “Values” represent numeric columns. In building a chart, categories can be used as dimensions and values can be used as measures.
- To add a data set to the Y axis of the table, drag and drop the desired dataset into the narrow panel next to the Categories list. To add a data set to the X axis, drag and drop the desired dataset into the space immediately below the chart area.
If the dataset has data to display, it will immediately appear, and the Values field updates to display the values comprising the chart so far.
Dataset categories can be combined by dragging and dropping categories to both the X and Y axis for a customized chart.
Configuring Chart Type
The Charts panel allows selection of the type of chart to be built. Options include:
- Bar
- Line
- Symbol
- Multiseries Bar
- Multiseries Line
- Multiseries Symbol
- Combo
- Pie
- Indicator
- Dial
- Bullet
- Table
- Crosstab
- Heatmap
- Dotmap
- Bubble Map
- Box & Whisker
- Word Cloud
Depending on the chart type selected, different options will appear in this right-hand settings menu. For example, if an Indicator style chart is selected, a Comparison section becomes available, to allow staff to configure comparison values to appear in the chart. If the Bar chart option is chosen, the Comparison section disappears but new options appear that are relevant specifically to bar charts.
Additional Chart Builder Settings
At the top right of the Chart Builder window, the following options are available:
- Buckets
- Formulas
- Filters
- Color Picker
- Save Chart
Bucketing
Users can “bucket” or group data using the bucketing icon. In the Bucket Configuration window, configure the data type to be grouped.
For example, to create a "year over year" comparison, the relevant column can be bucketed by year, and included in the Values section of the chart. The Column to Bucket field indicates the data with which we will create a bucket. The field to the right is the Label of the new column being created.
Formulas
Choose the Formulas icon to create a formula to include in the chart.
For more information on Formulas, refer to documentation found here.
Filters
Add filters to the data by clicking the Filters icon.
Tokens are parameters or variables that act as a variable date segmentation. These can be used in place of a specific date in order to lessen the maintenance of your content. The complete list of available tokens can be found in Tokens in re:Members AMS Dashboards.
Example Charts
This section describes several types of chart that you may wish to build as you work in the Dashboards App > Setup.
Scenario 1: Pie chart showing Numbers of each membership type
- Click Create Chart. The Chart Builder will appear. (Note: Users must have special permissions to access the Create Chart option.)
- On the right side of the screen under the Charts panel, select the Pie chart type.
- On the left side of the Chart builder under Data, click “Current Members.”
- Drag and drop “Product Name” to the Category field.
- Drag and drop “Record Number” to the Values field.
- Beside the Values field, click the vertical ellipsis icon. In the drop-down menu, select Distinct Count. This selection helps prevent duplicate results from being included in the chart display.
- (Optional) To remove labels from the chart, expand the General panel on the right side of the window. In the Legends section, choose the “None” icon.
- At the top right corner of the Create Chart window, click Save Chart. The Create Chart window will close, and the chart is automatically added to the page.
Scenario 2: Create a Year Over Year Comparison of Event Registrations
In this example, bucketed columns are used to display event registrations per year.
- Open a page containing the “Top 10 Events with the Most Registrants” chart. In this example, this chart will be used as a starting point for the year over year comparison, but the process of bucketing columns can be used in other scenarios and with other charts as well.
If necessary, duplicate a baseline page containing this chart so the desired chart can be edited. - In the “Top 10 Events […]” chart, click the vertical ellipsis icon in the chart panel and click Edit. (You can also choose to duplicate this chart within the page if you wish to preserve the original chart on that page.)
The Edit Chart window will appear. - In the Edit Chart window, click the Bucket icon at the top right of the page.
The Bucket Editor will appear. - In the Bucket Editor, click the Add Bucketed Column button.
- The Add Bucketed Column window opens, allowing selection of the column by which data should be grouped in the Column to Bucket.
To group by year, a column that includes date data must be selected. For event registrations in this scenario, the Event Date Registered column is a good option.
- Once the appropriate column is selected, click Add Custom Bucket. This creates an Untitled bucket item.
- Click the newly created Untitled item to edit it. A Bucket Label can be entered to identify the bucket. The Condition dropdown indicates the filter logic used to group the column data. For a Year over Year comparison, choose the Year condition.
- In the Value field, enter the appropriate year.
- Repeat steps 6-8 to add additional years to the Buckets column.
- Once the desired buckets are created, click Create to save changes. The Add Buckets window will appear. To add another bucketed column, click the Add Bucketed Column button. To return to the Chart Builder, click the carat icon in the top left of the window.
- Once a bucketed category is added to a chart, it will appear in the Categories section on the left side of the Chart Editor Pane.
In this example, click and drag the desired bucketed category to the Category field at the top of the pane.
- Once the chart is satisfactory, click Save Chart.